Jaaack
About
프론트엔드 개발자 공재혁입니다. 웹 백오피스 빌더를 개발하면서 많은 기능과 복잡한 인터랙션들을 안정적으로 제공할 수 있도록 기여했습니다. 웹에서 나타나는 다양한 문제들을 해결하고 어플리케이션이 계속해서 발전해 나갈 수 있도록, 팀이 겪고 있는 가장 어려운 문제들을 찾아 해결해왔습니다.
Career






Hops
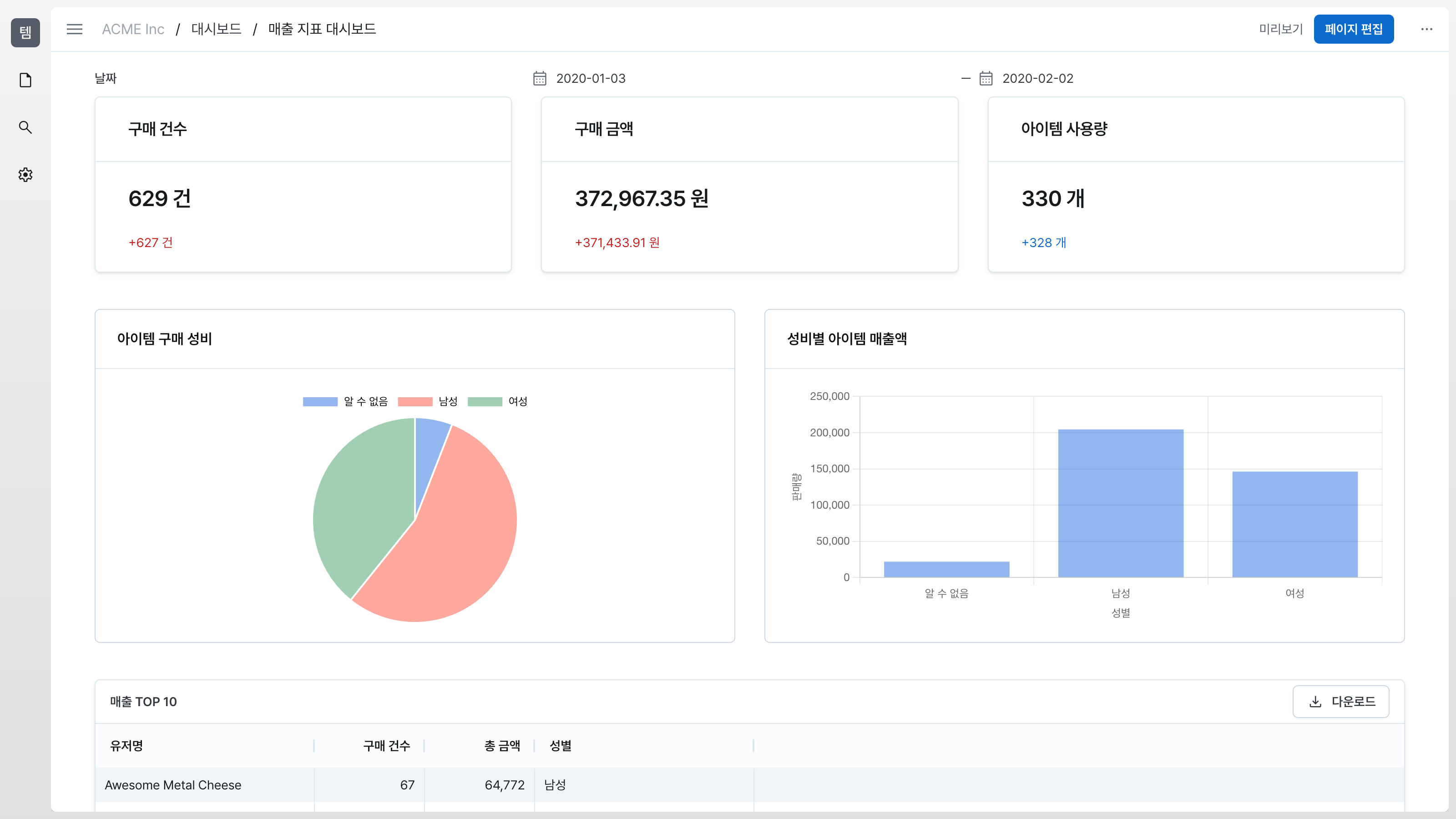
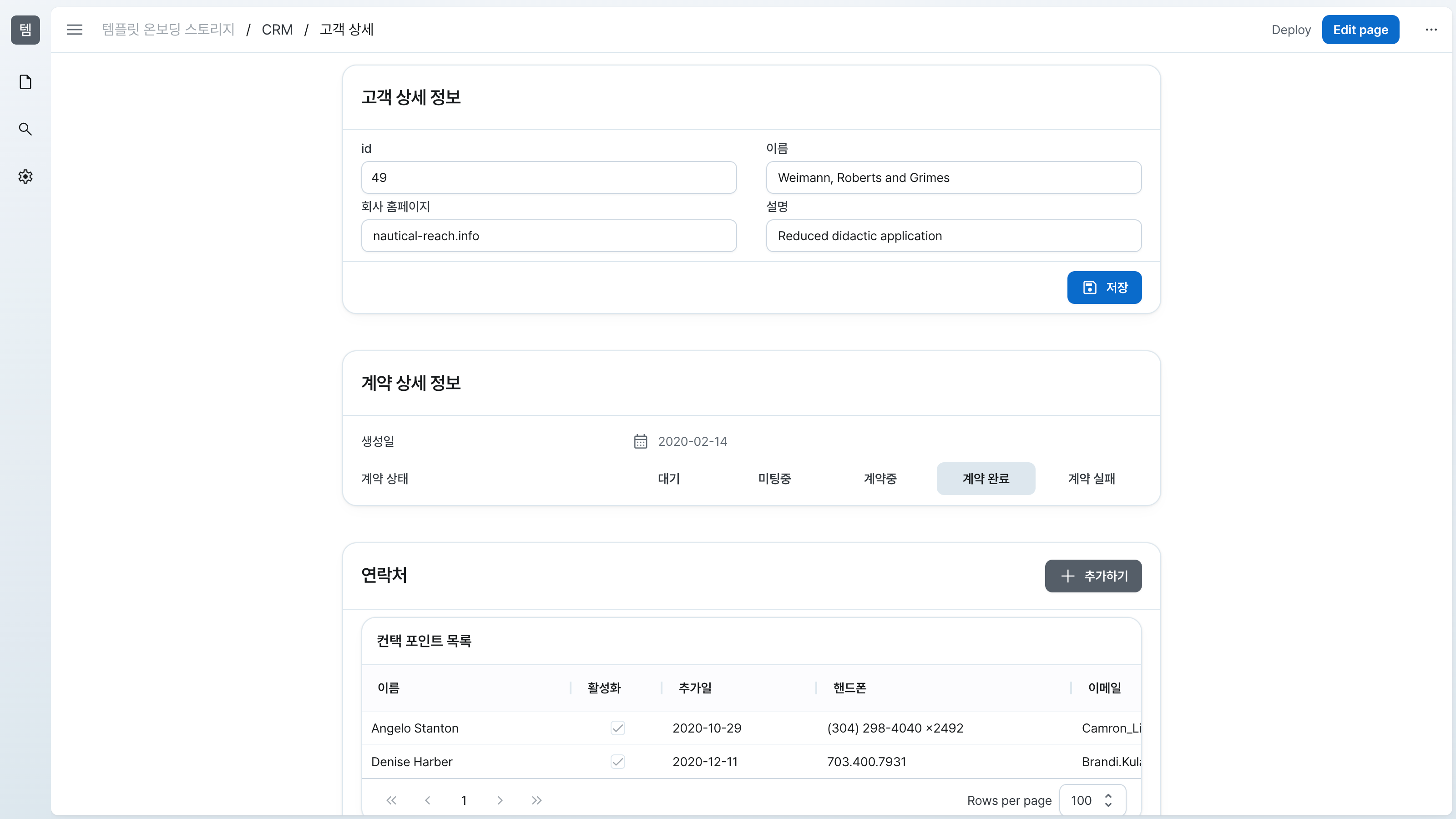
2023.07 - 2025.07 • 프론트엔드
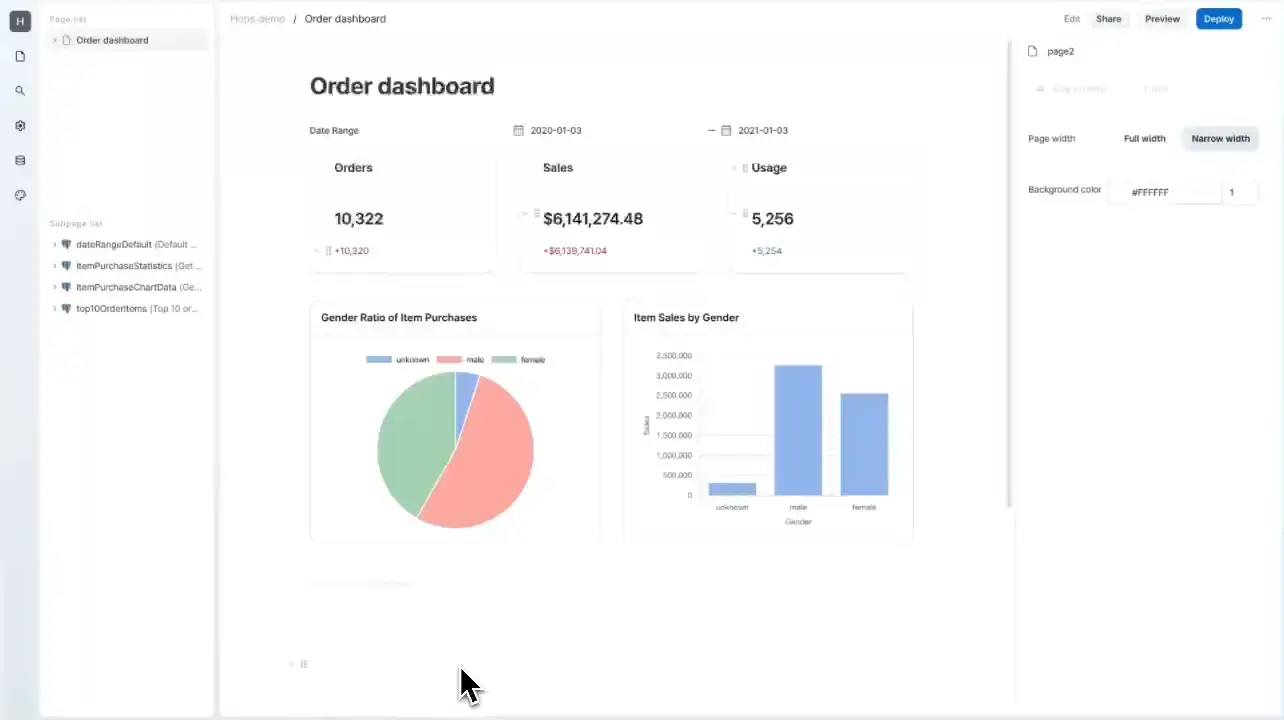
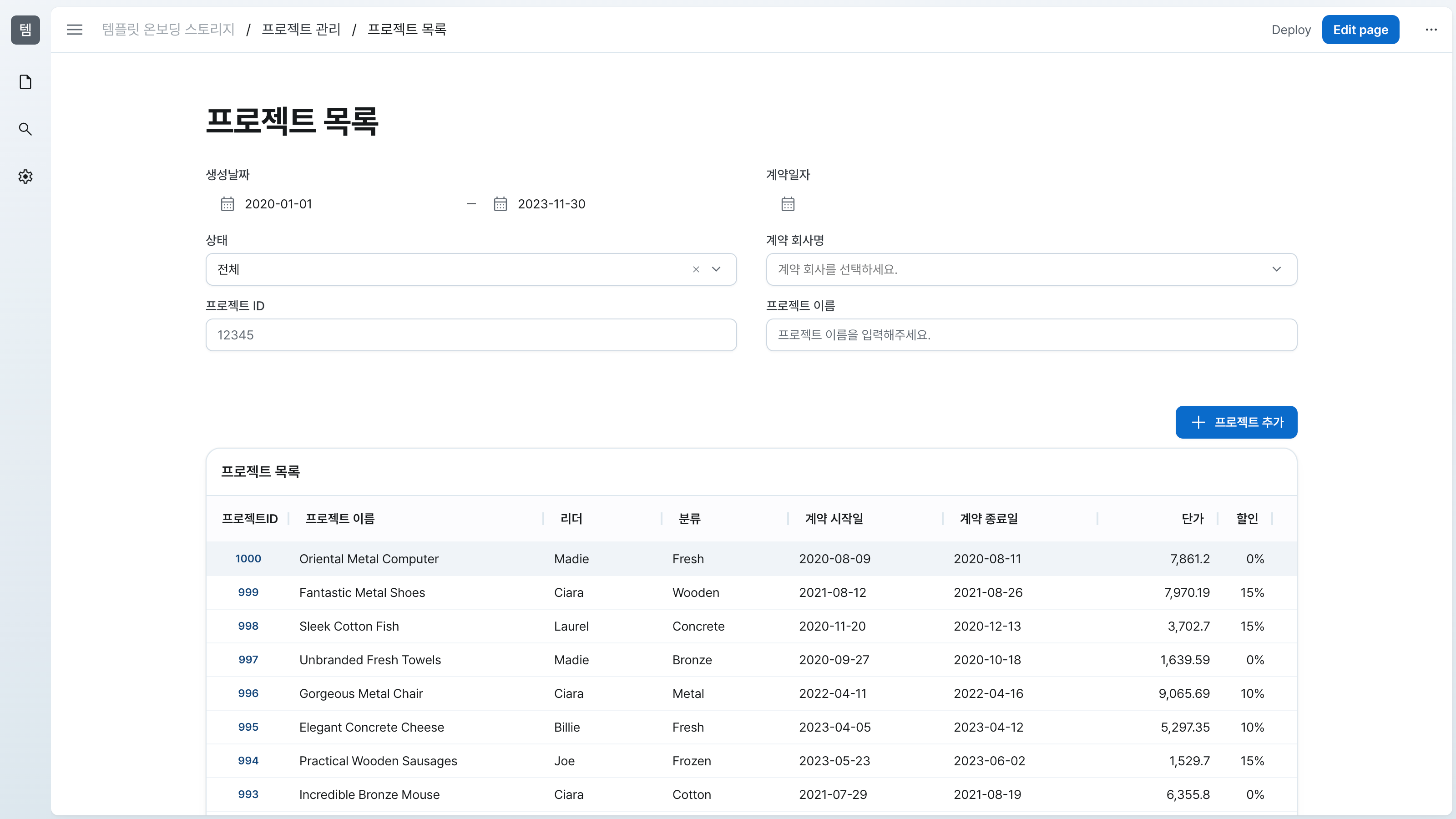
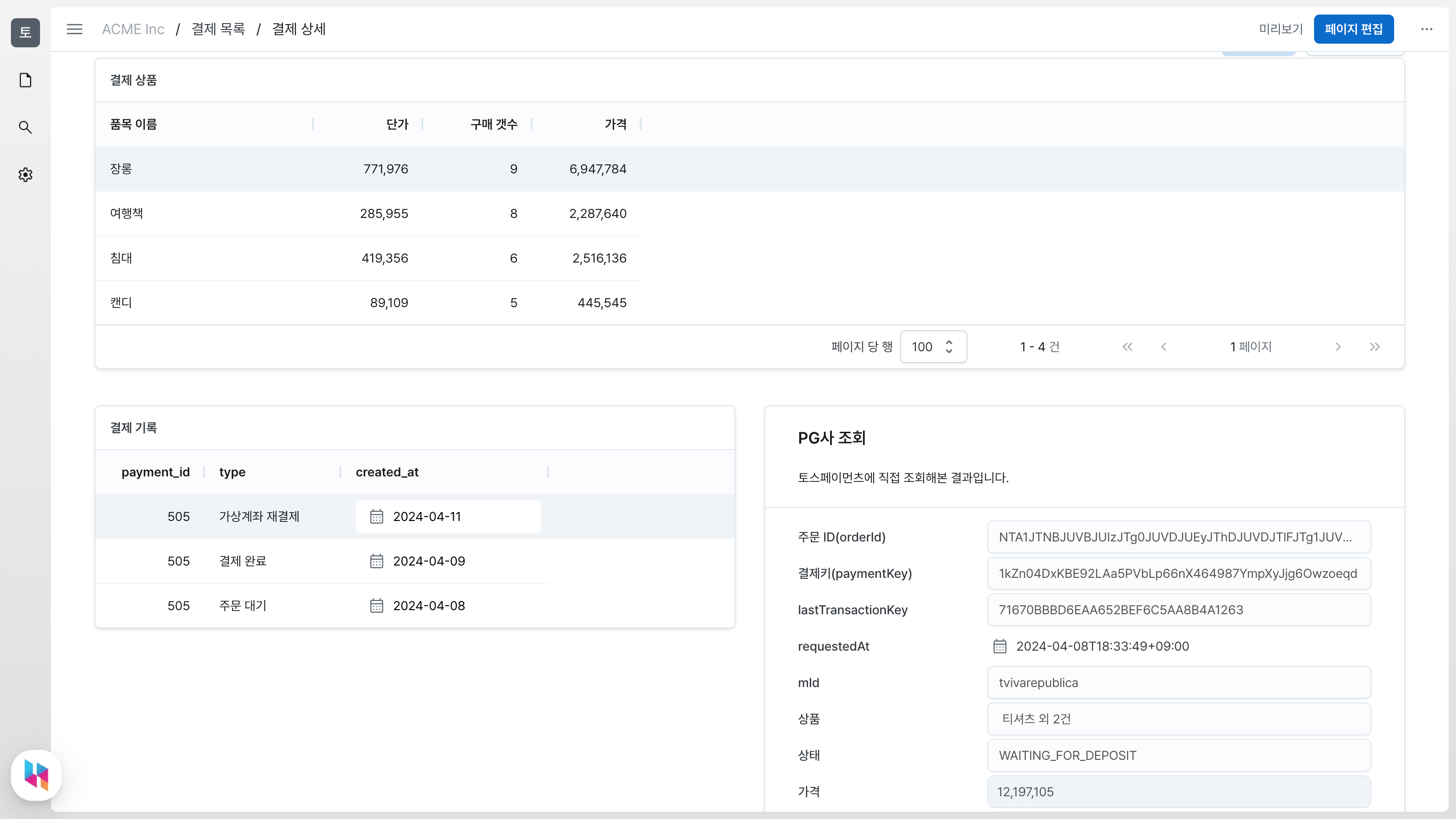
데이터 소스를 연결해 워크플로우를 활용하고, 다양한 컴포넌트를 추가해 어드민 페이지를 만들고 관리할 수 있는 백오피스 웹 빌더를 만드는 홉스에서 프론트엔드 개발자로 일했습니다.
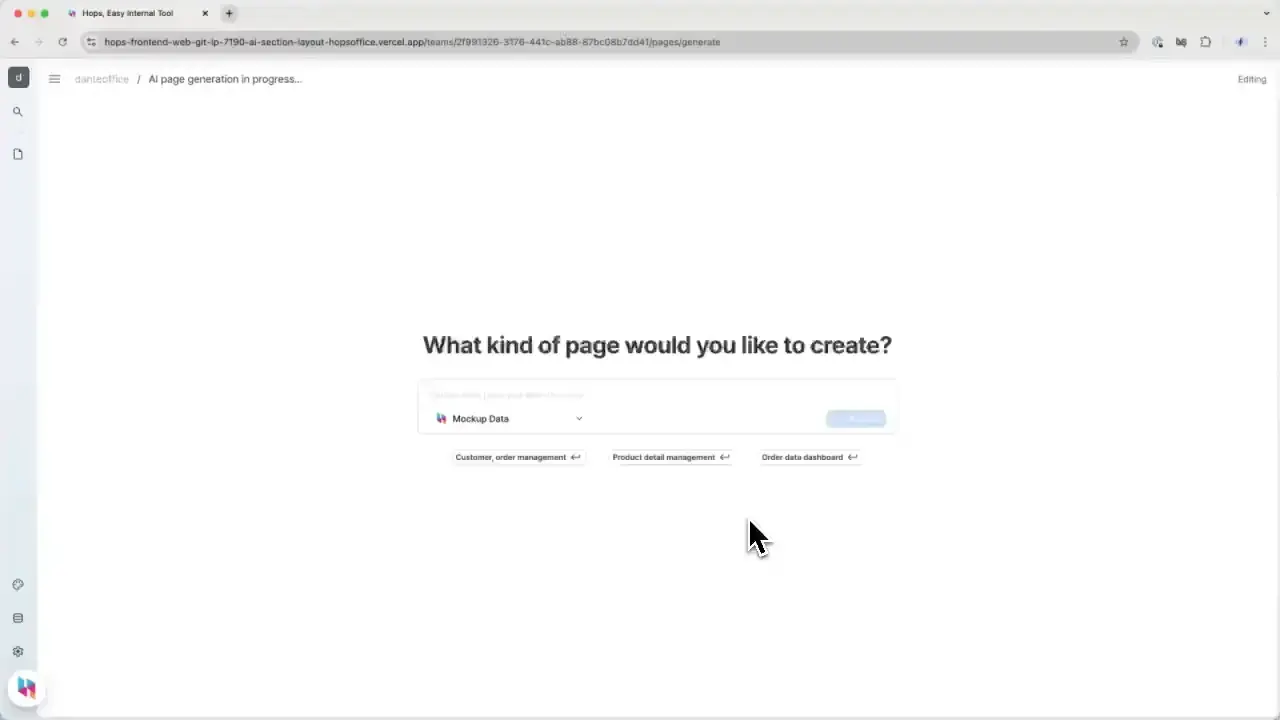
- LLM 기반 AI Agent가 백오피스 요구사항을 입력해 페이지를 생성하는 Hops AI에서 AI 프롬프트 작성 및 기능 작업
- 사용자가 컴포넌트를 작성해 사용할 수 있는 커스텀 컴포넌트 기능 설계 및 리딩
- 테이블 가상화 처리 및 서버사이드 기능 처리를 위한 Headless UI 도입 및 리팩토링 작업
- 주요 컴포넌트 및 코어 로직 테스트 커버리지가 90% 이상 유지되도록 Unit Test Code 작성 및 체계화
- 백엔드, 프론트엔드 간 네트워크 통신에 사용되는 gRPC protobuf 스키마 설계
- 기존의 Storybook을 활용해 적은 리소스로 관리할 수 있는 Hops Design-System 문서 시스템을 구축
- 다국어 지원을 위한 국제화(i18n) 작업
Projects




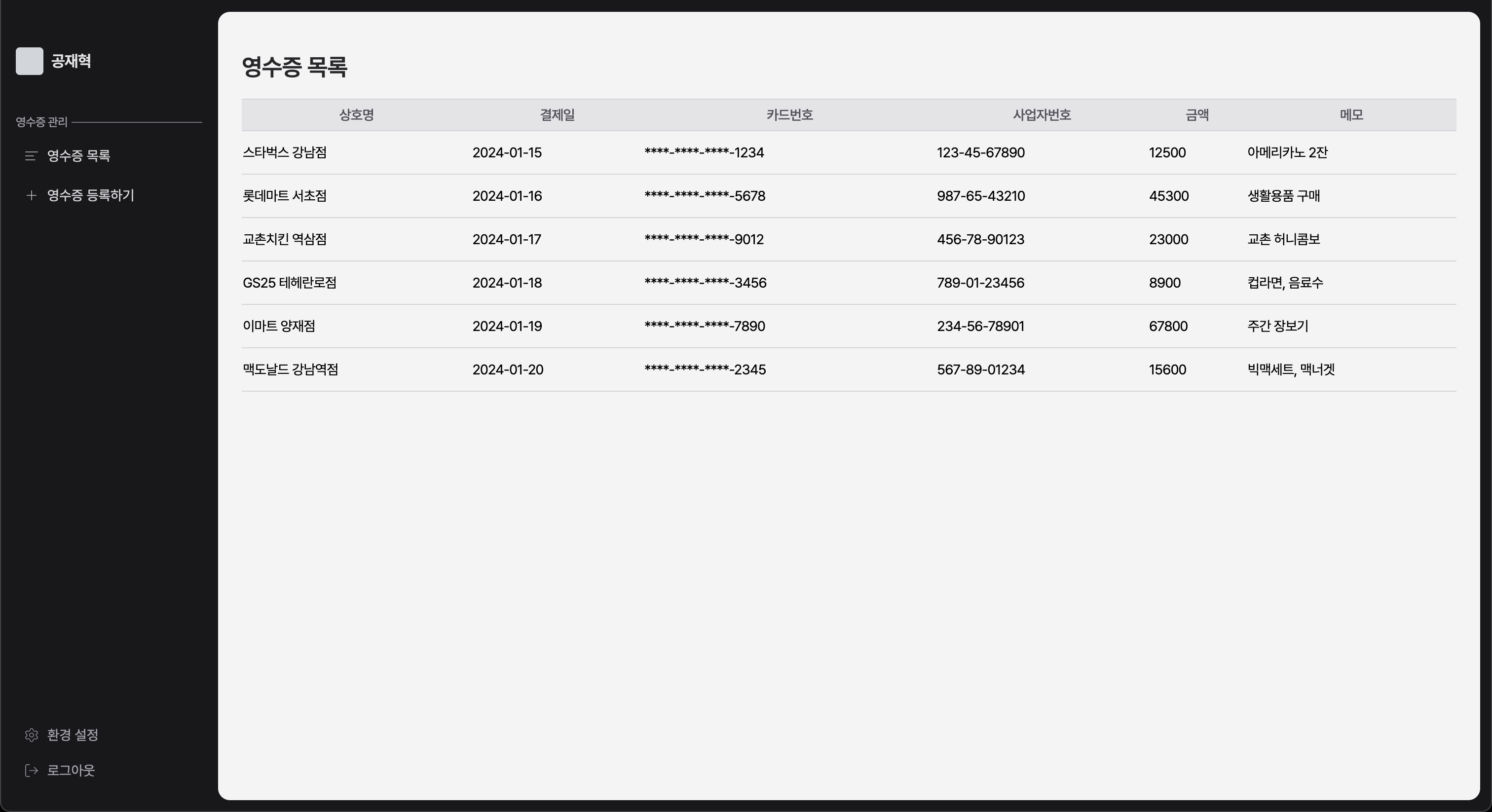
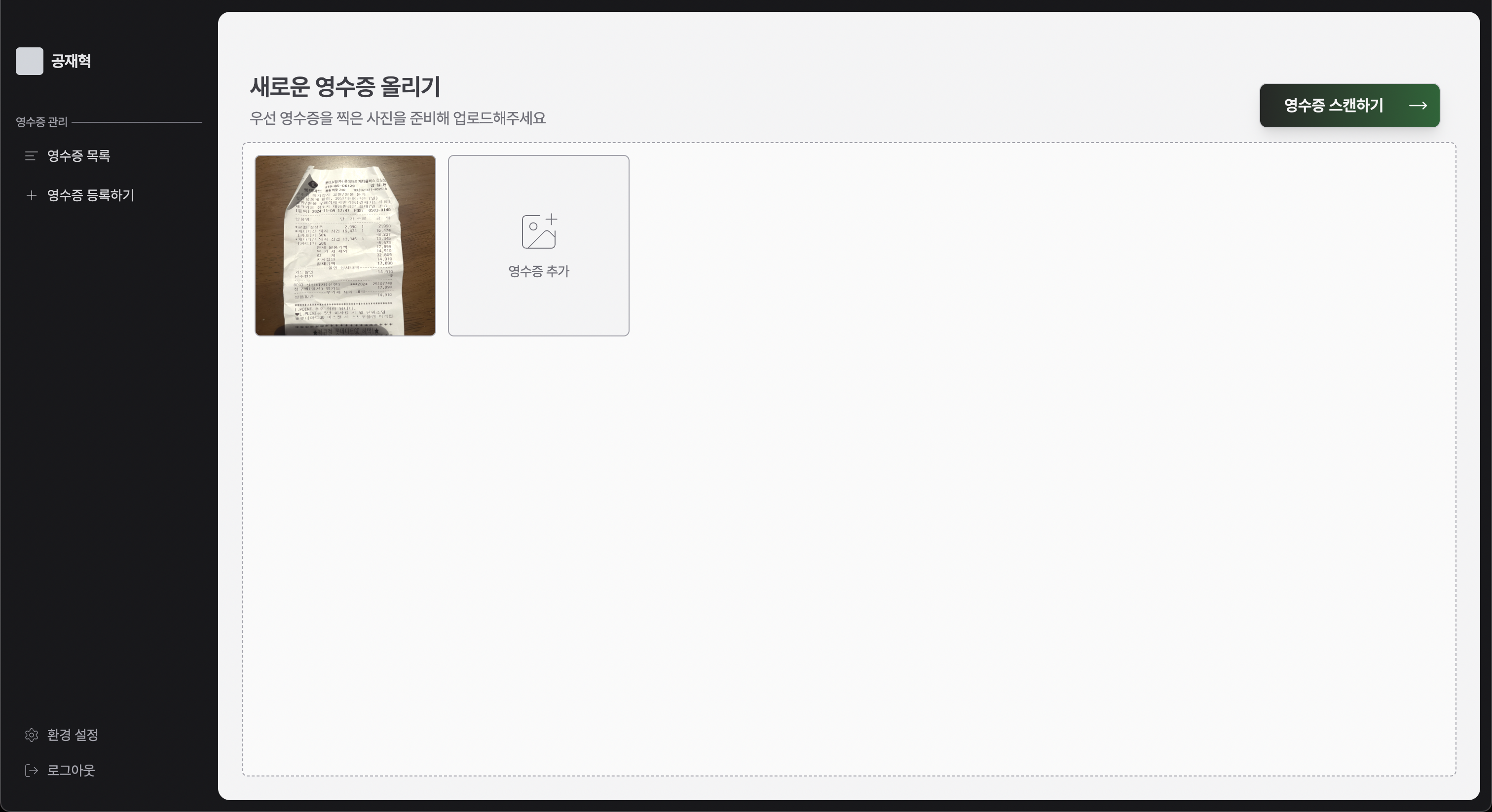
레싯톨리
2024 • 2인 팀 프로젝트 • 프론트엔드 및 디자인
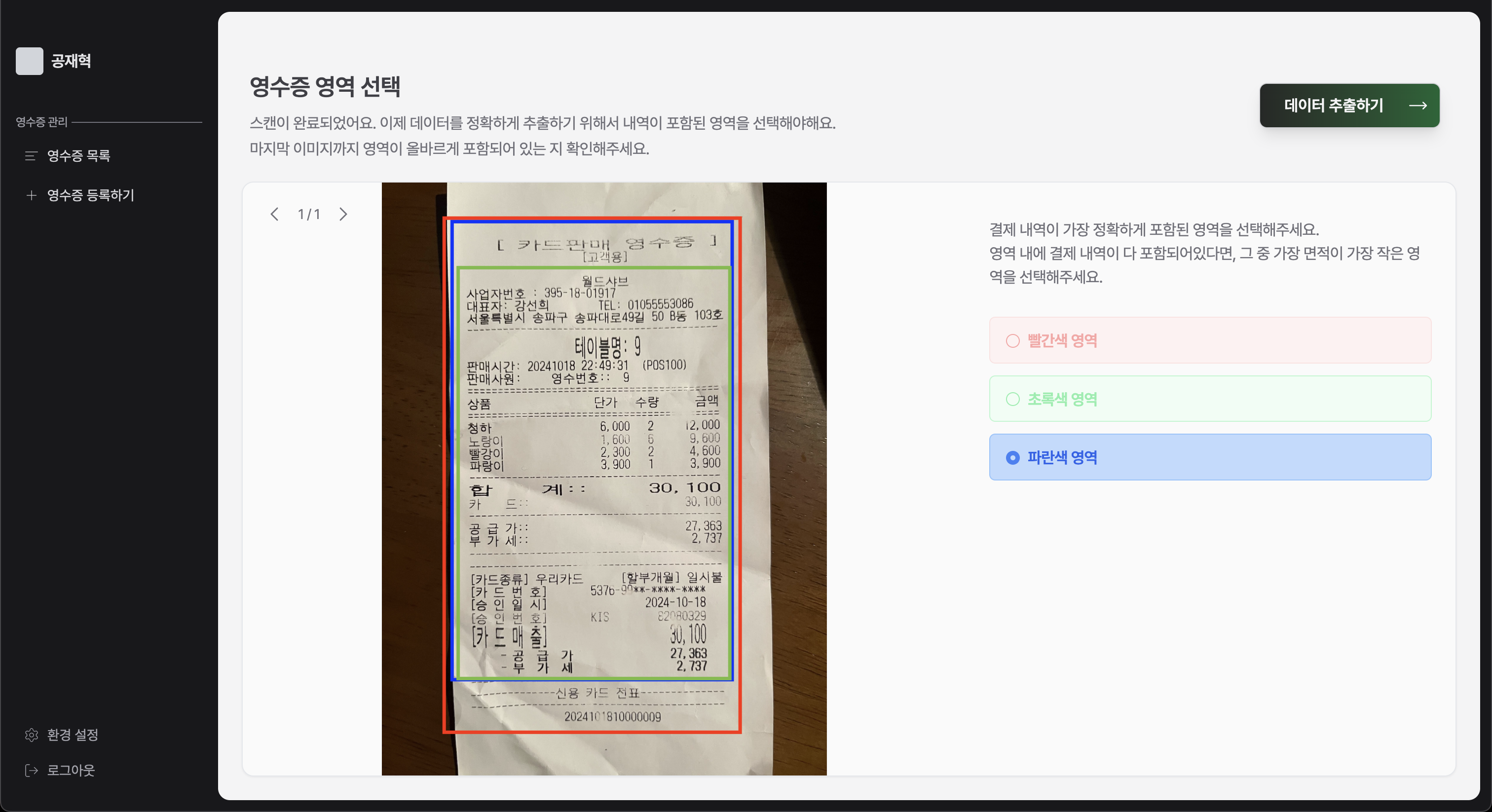
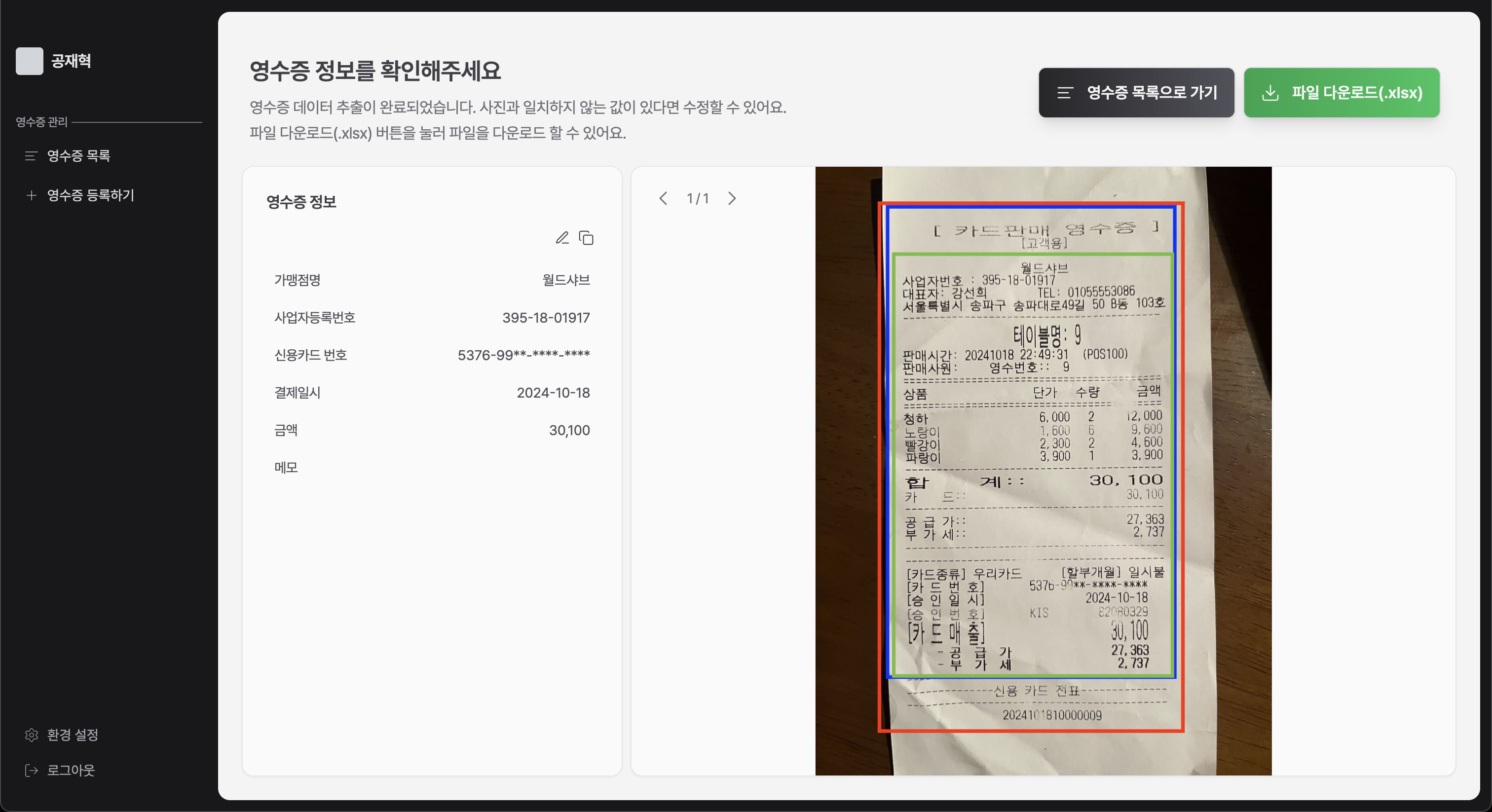
영수증 이미지를 업로드하면 OCR → 항목 분류 → 세무용 CSV/Excel 내보내기 과정을 자동화한 서비스입니다. 프론트엔드 및 디자인을 맡아 작업했습니다.
UnoCSS를 기반으로 커스텀 디자인 토큰 프리셋을 제작해 사용했습니다. 컬러 및 타이포그래피, 스페이싱에서 디자인 의도가 코드에서 그대로 매칭될 수 있도록 해 디자인 언어를 정의했었습니다.



Vaco Blog
2024 • 2인 팀 프로젝트 • 프론트엔드 • Site Link • Github Link
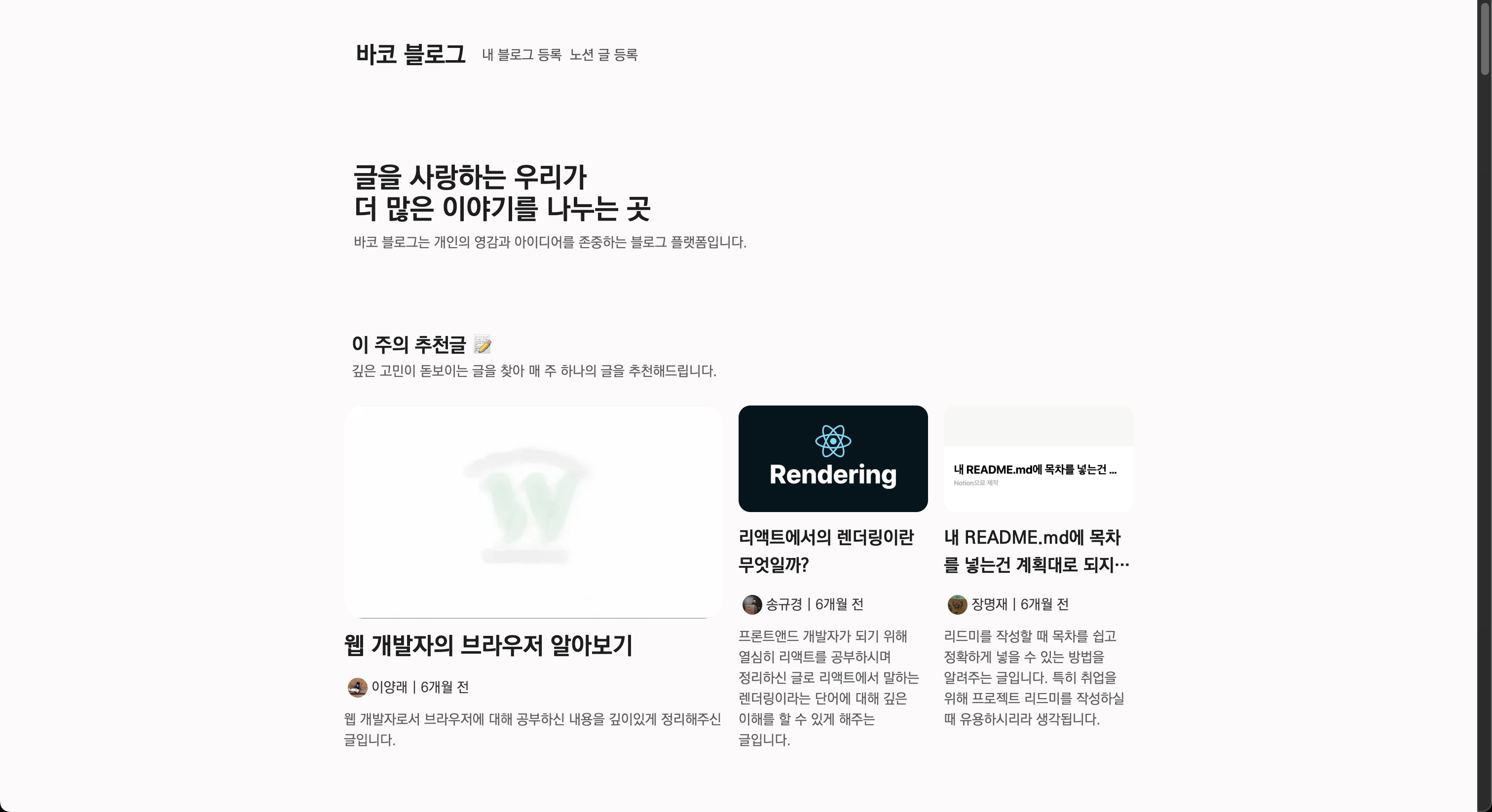
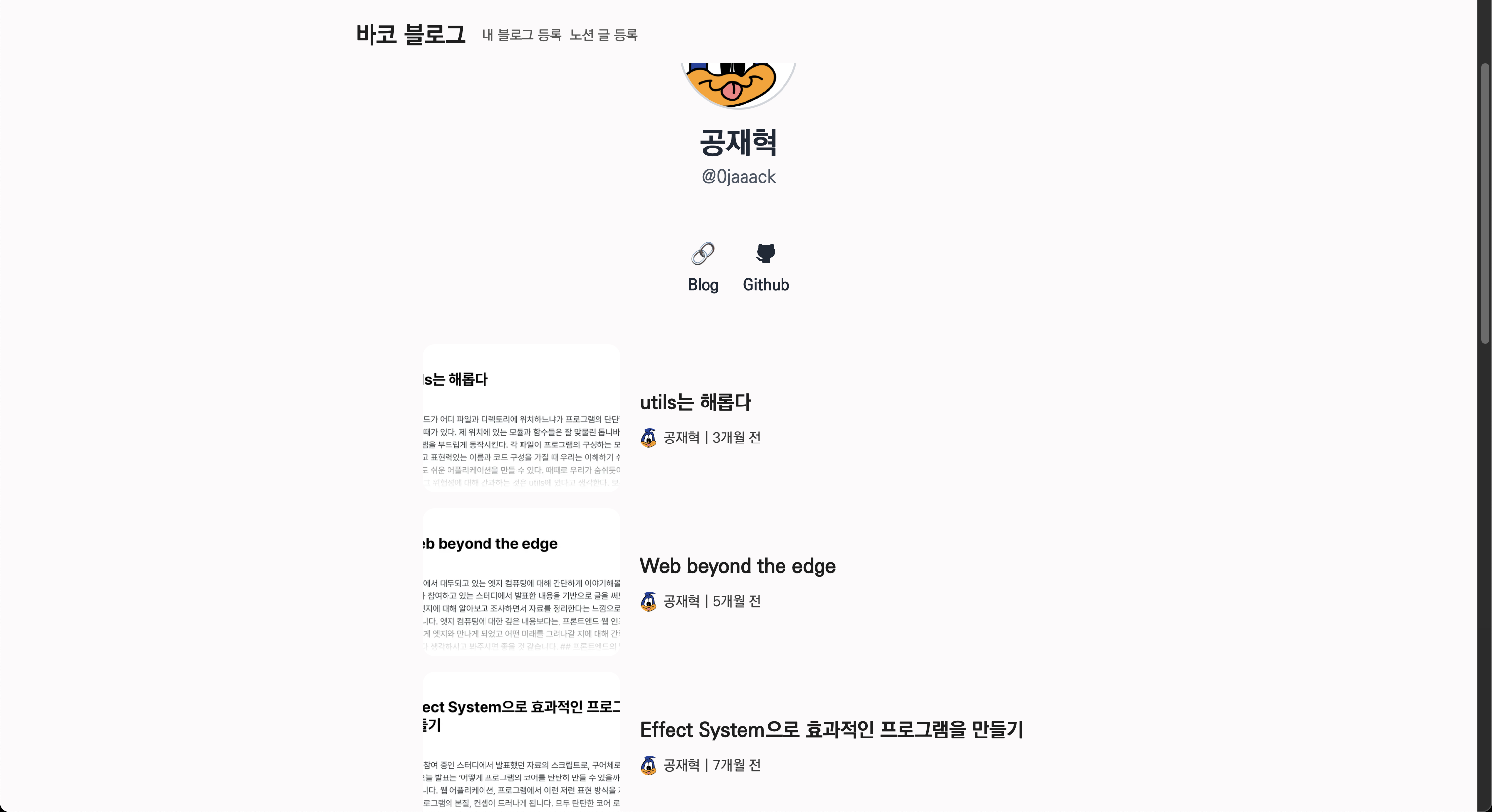
여러 개발 블로그 글을 한 곳에 모아 읽을 수 있는 프로젝트입니다. RSS Feed 기반으로 사용자들의 포스트들을 확인하고 인기있는 글들을 확인할 수 있도록 했습니다.






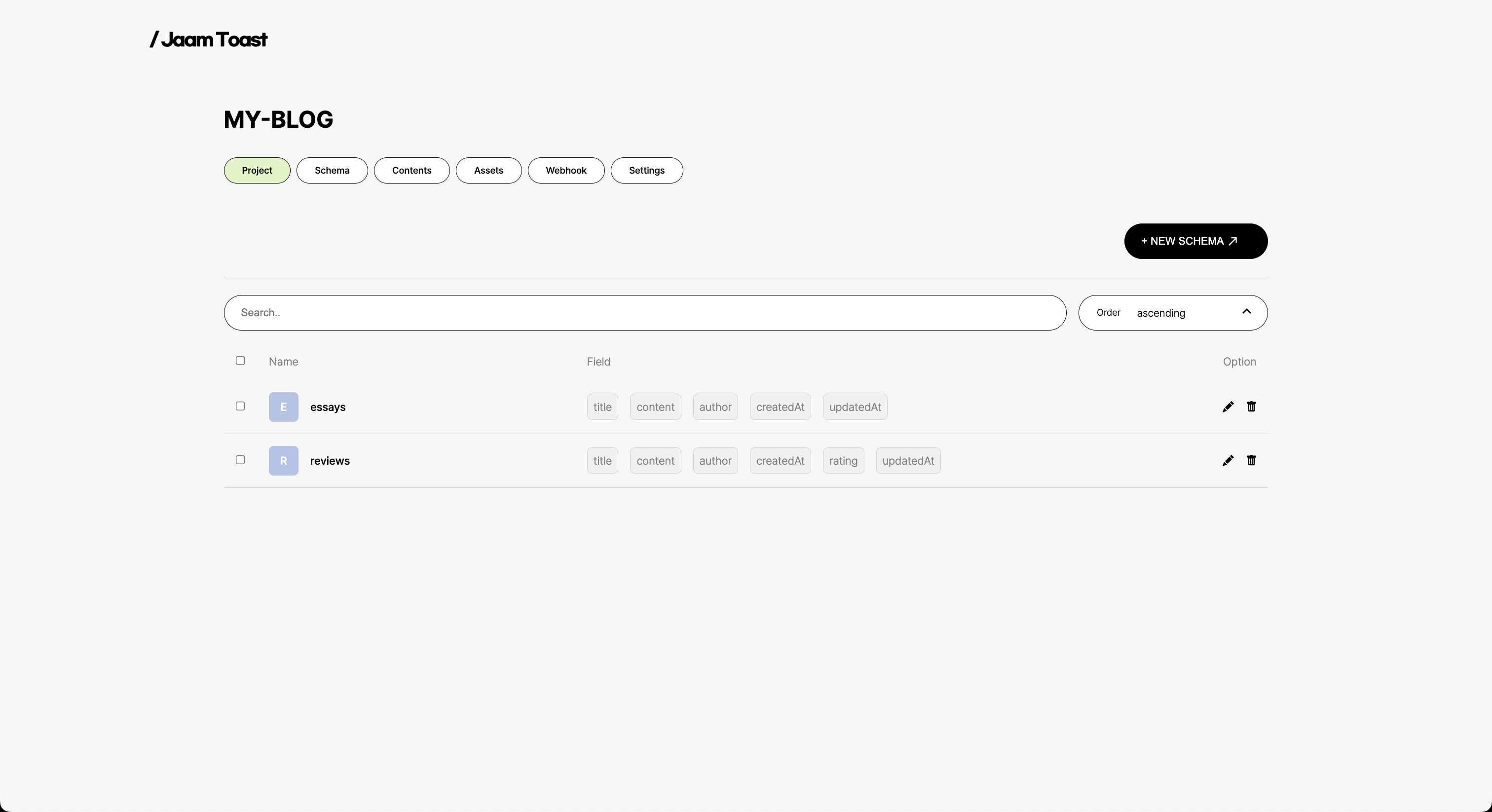
Jaam Toast
2023 • 2인 팀 프로젝트 • 프론트엔드 및 백엔드 • Frontend Github Link • Backend Github Link
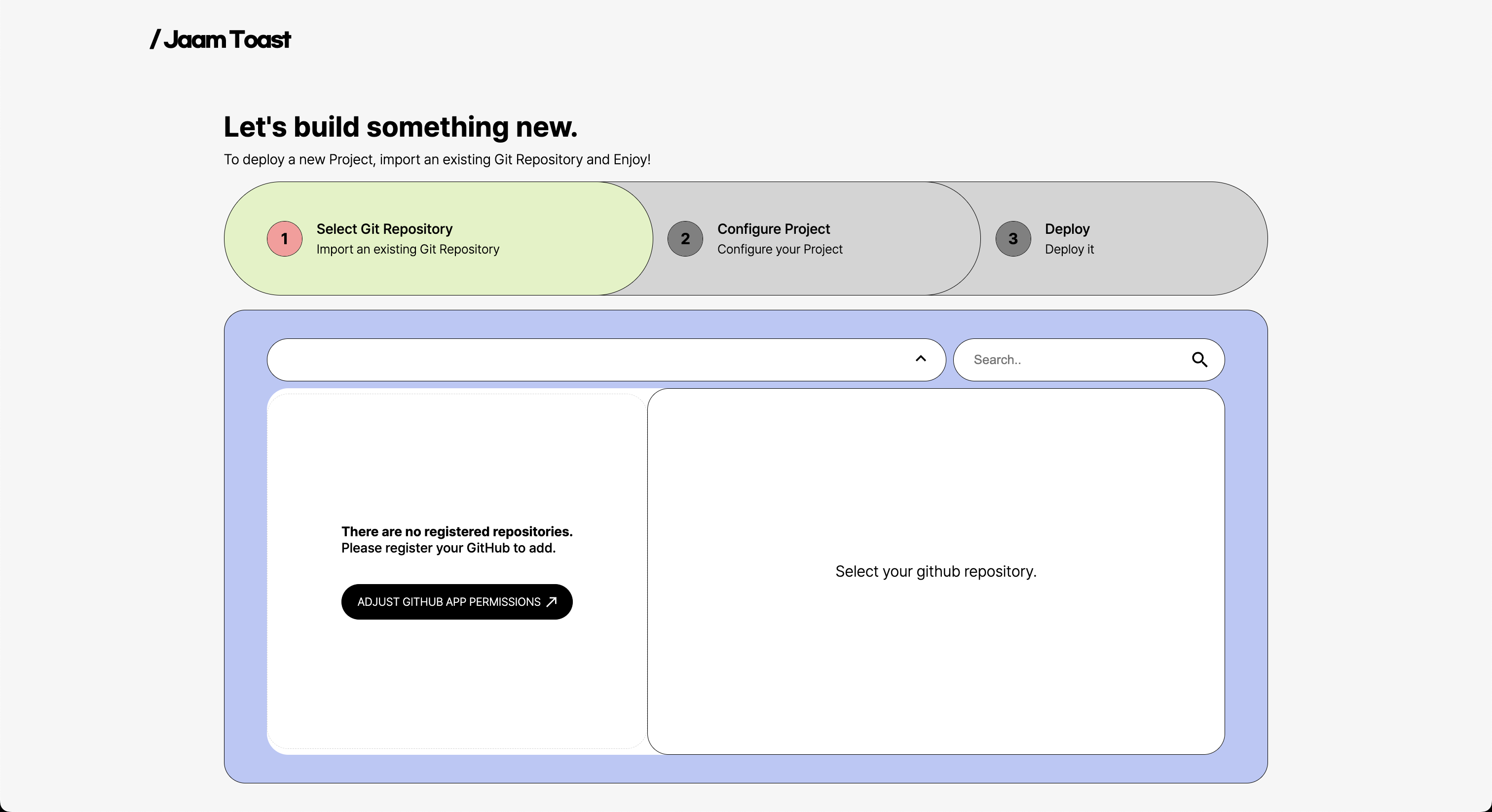
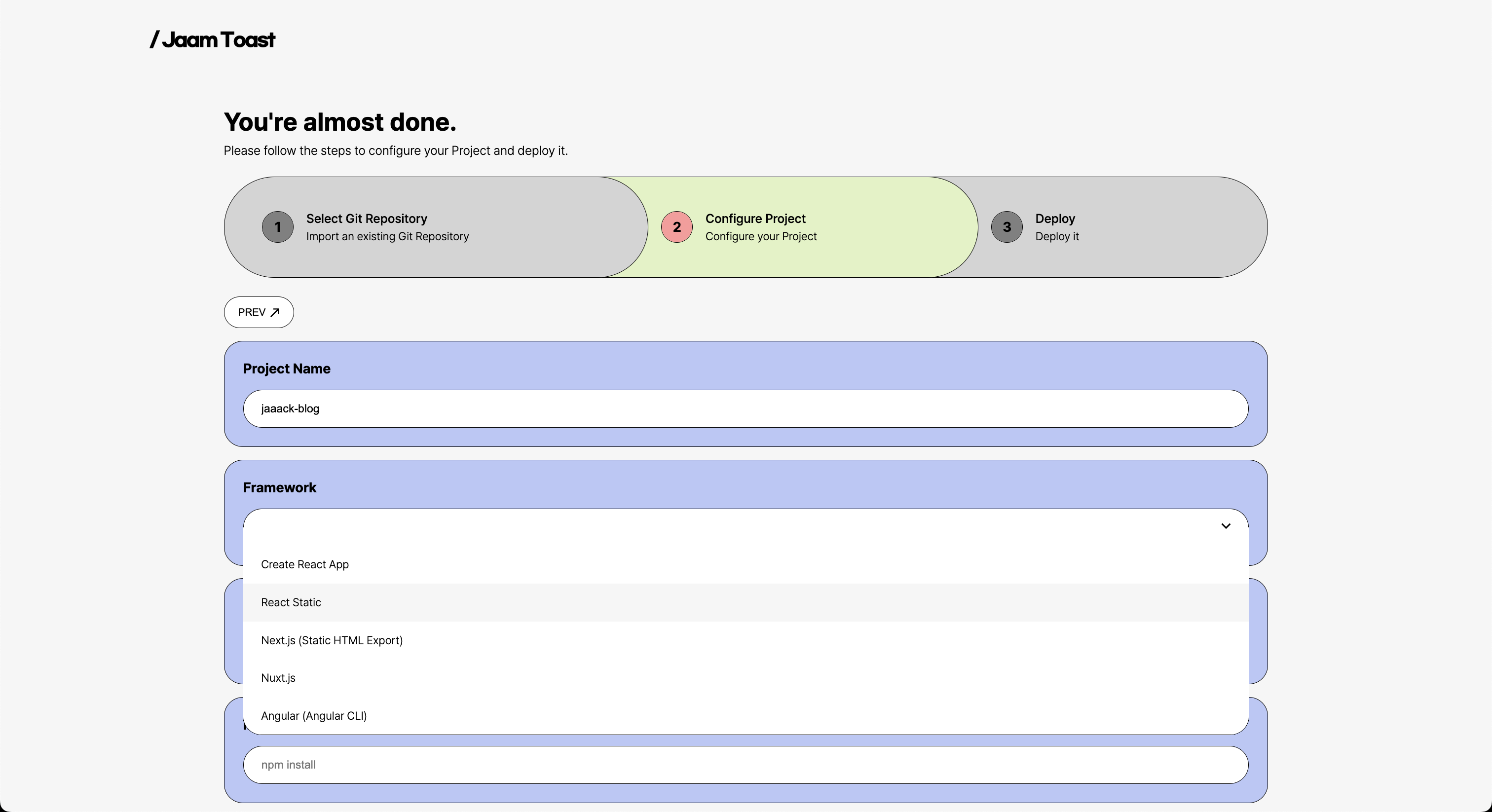
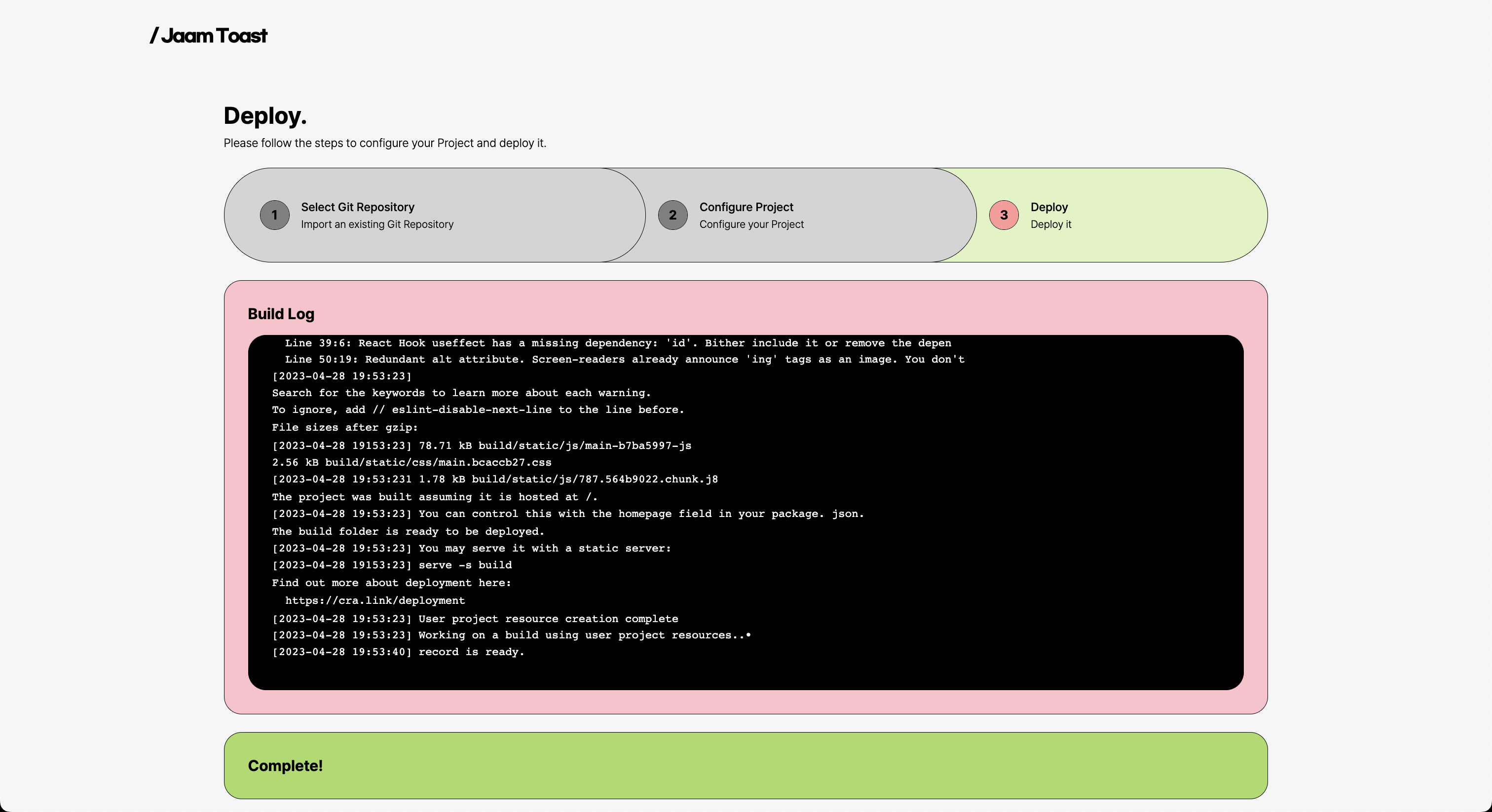
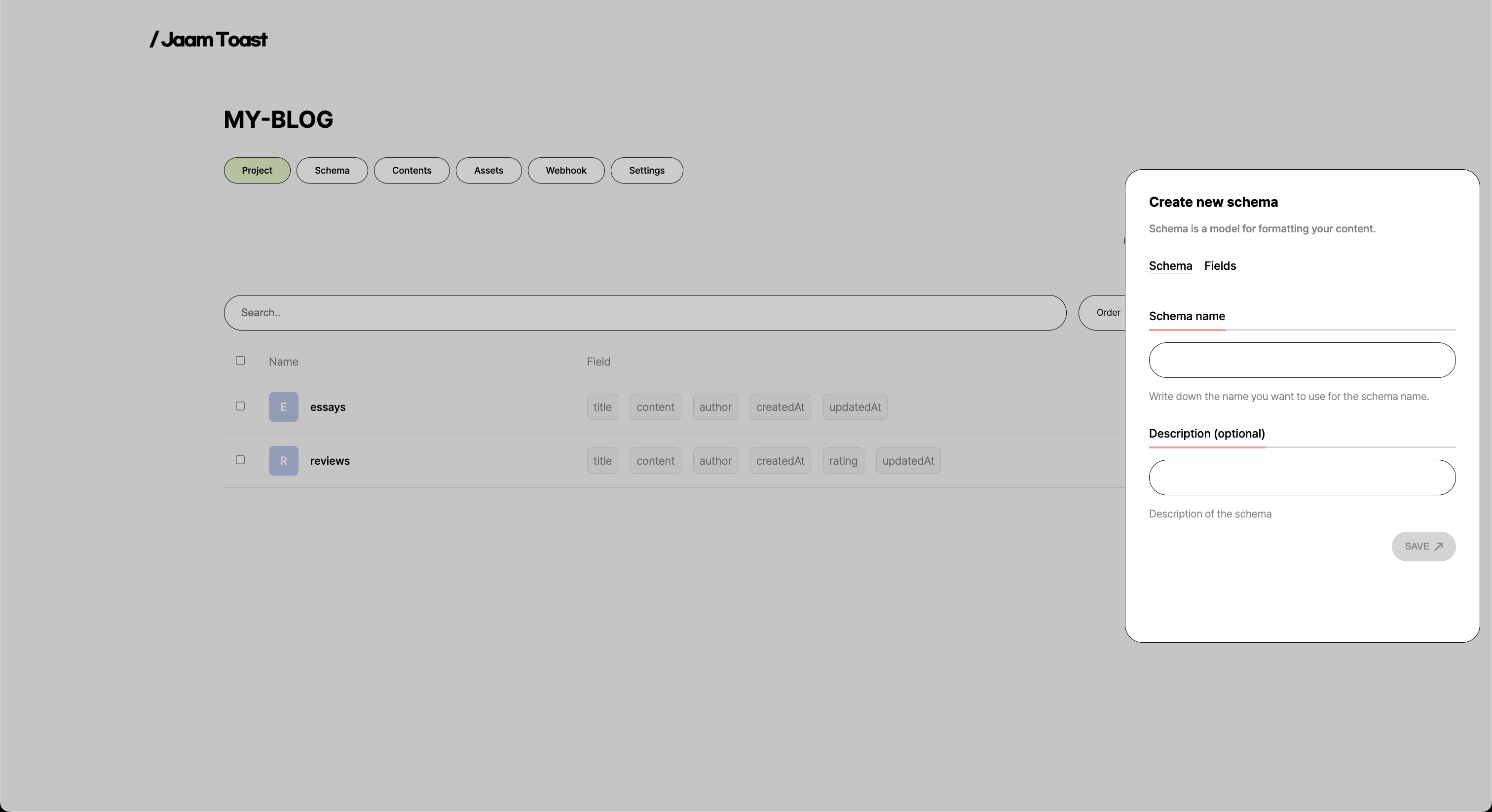
Vercel에 영감을 받아 만든 웹 서비스 배포 서비스입니다. GitHub 연동으로 정적 블로그를 빌드, 배포하고, CMS 기능을 더해 각 포스트 컬렉션의 스키마를 지정해 포스트를 관리할 수 있도록 했습니다.
AWS 서비스들을 이용해 Vercel만큼 빠르고 안정적인 배포 시스템을 구축할 수 있을까?하는 문제에 도전했던 프로젝트입니다.
사용자의 웹 페이지를 배포하는 방식의 문제점을 개선해, EC2 인스턴스 기반의 동적 호스팅에서 S3 + CloudFront 방식의 정적 호스팅으로 전환하였습니다. 배포 비용을 90%이상 줄이고 배포 시간을 30% 단축시켰습니다.
초기 로드 시의 성능 문제로 기존 MUI 및 emotion 대신 Vanilla-Extract로 교체해 빌드 타임에 CSS를 생성, 런타임 JavaScript 비용을 줄여 초기 웹 성능을 개선하고 Lighthouse Performance를 향상시켰습니다.





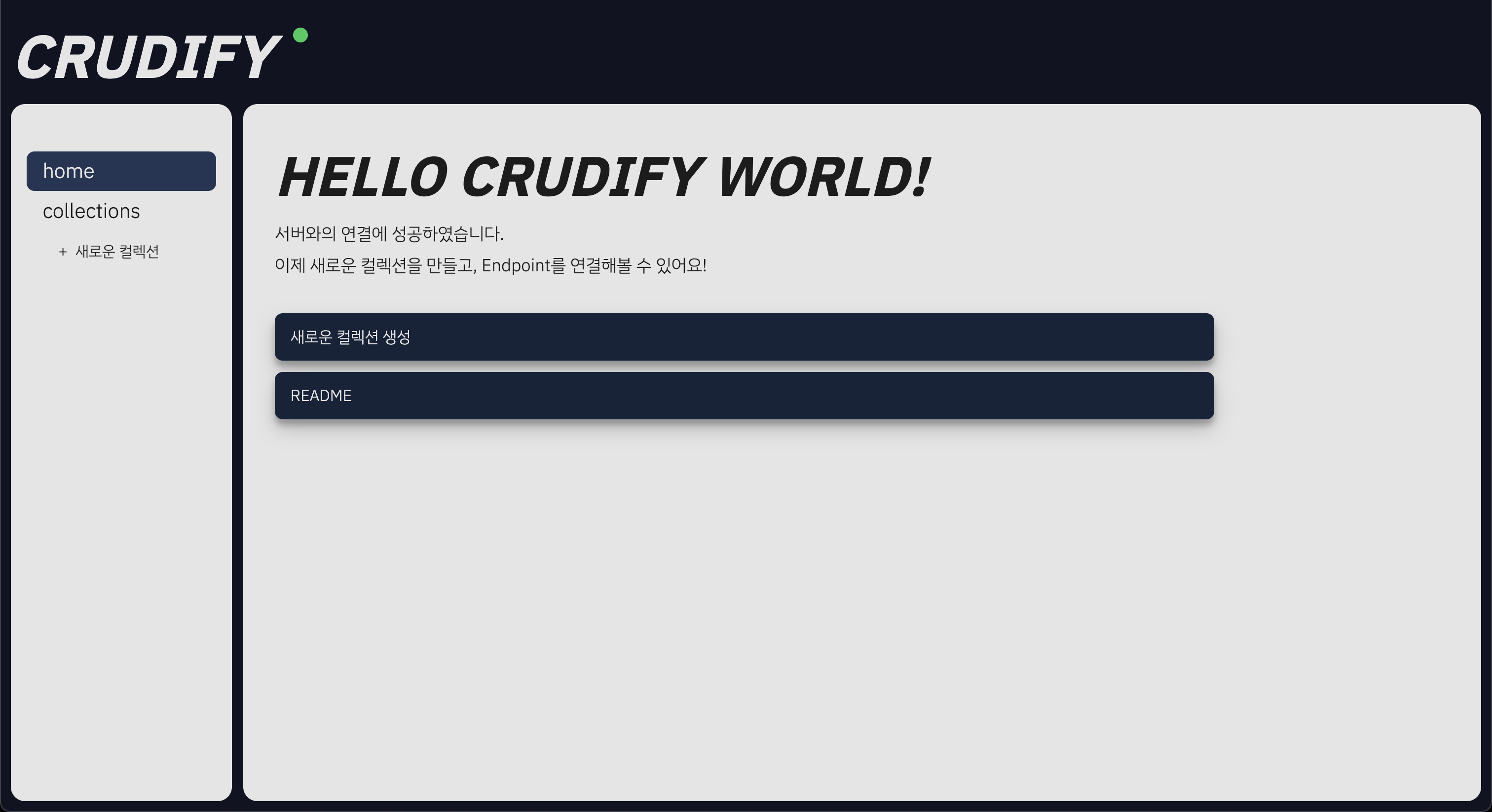
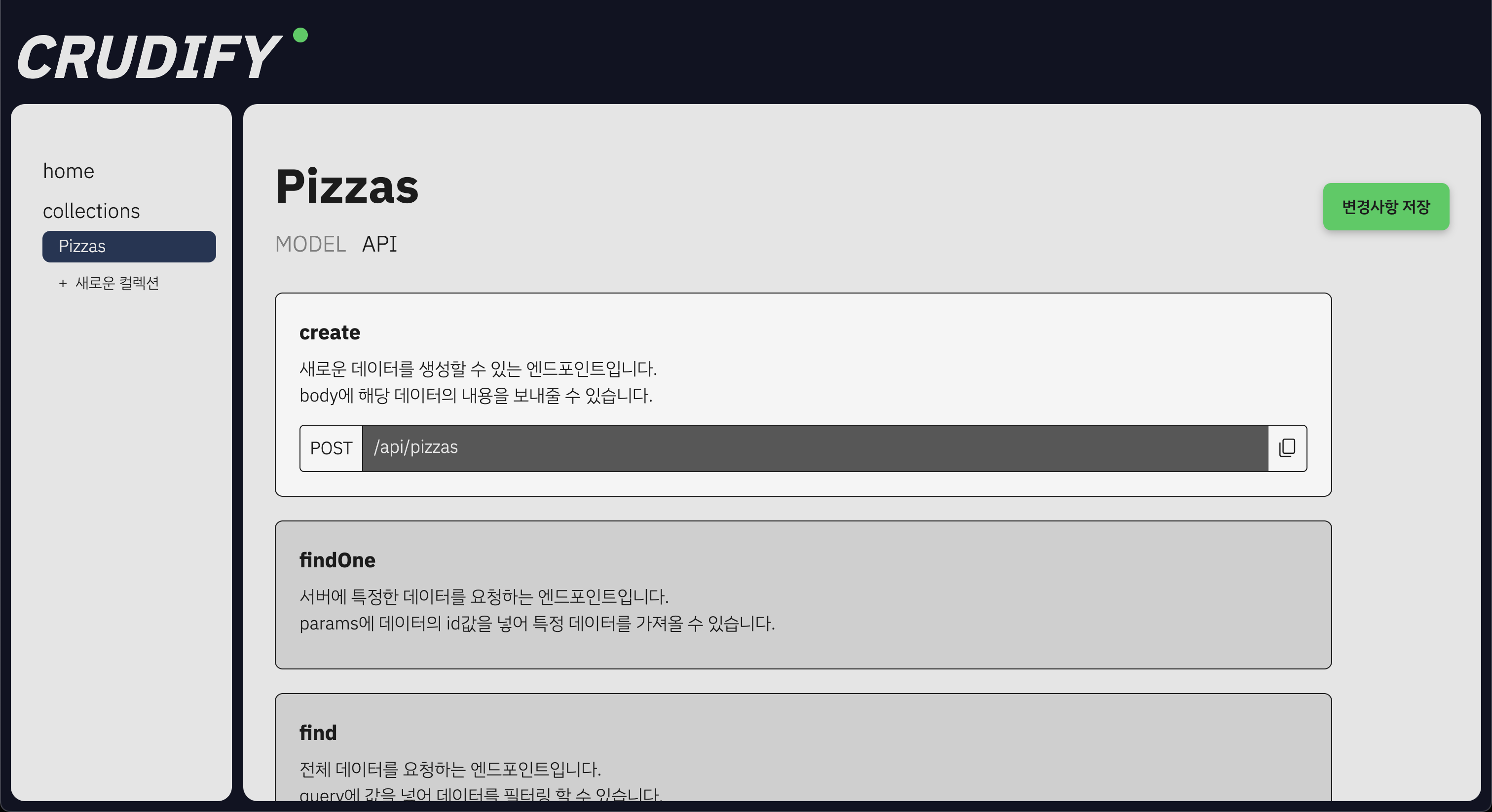
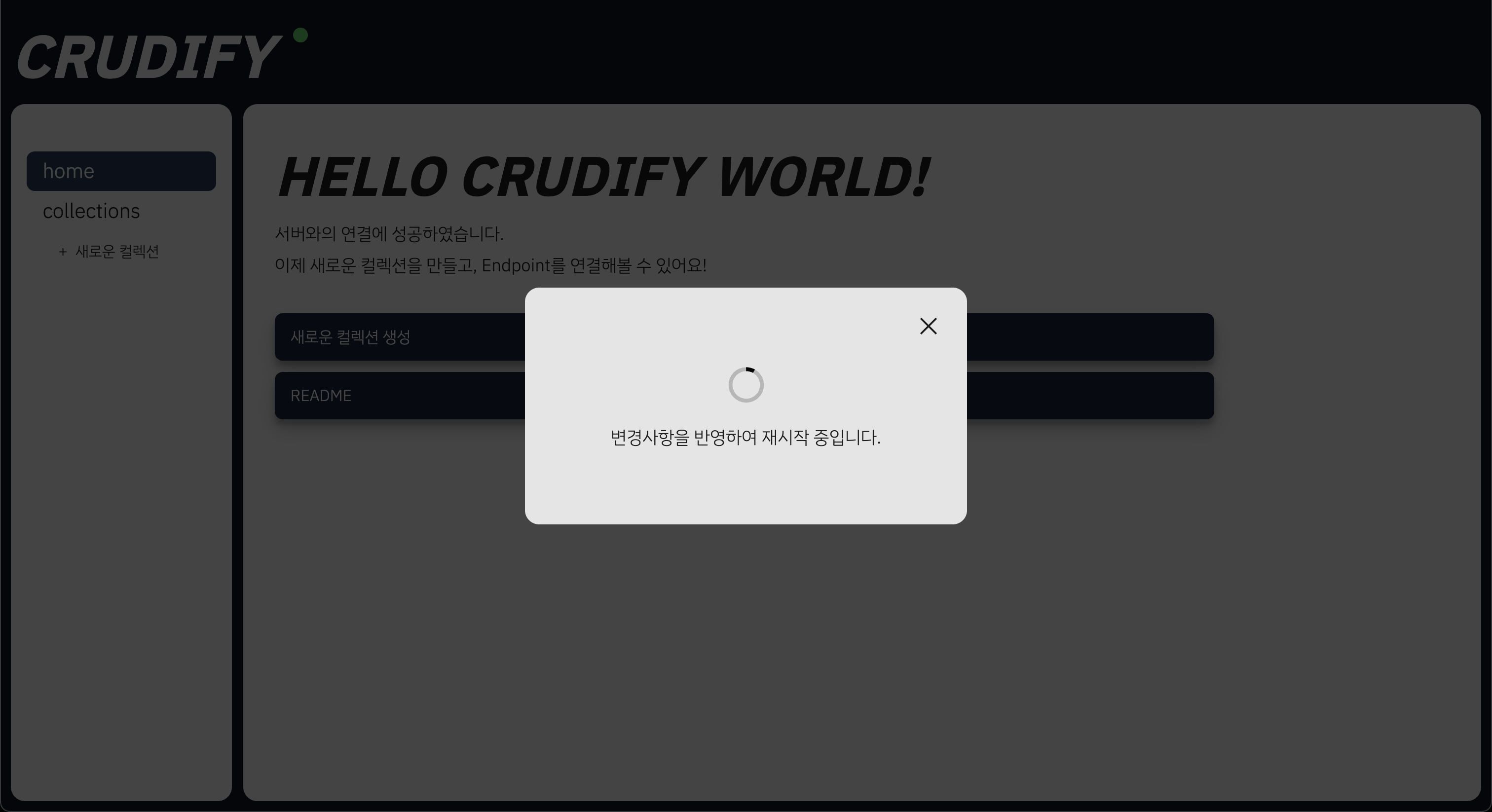
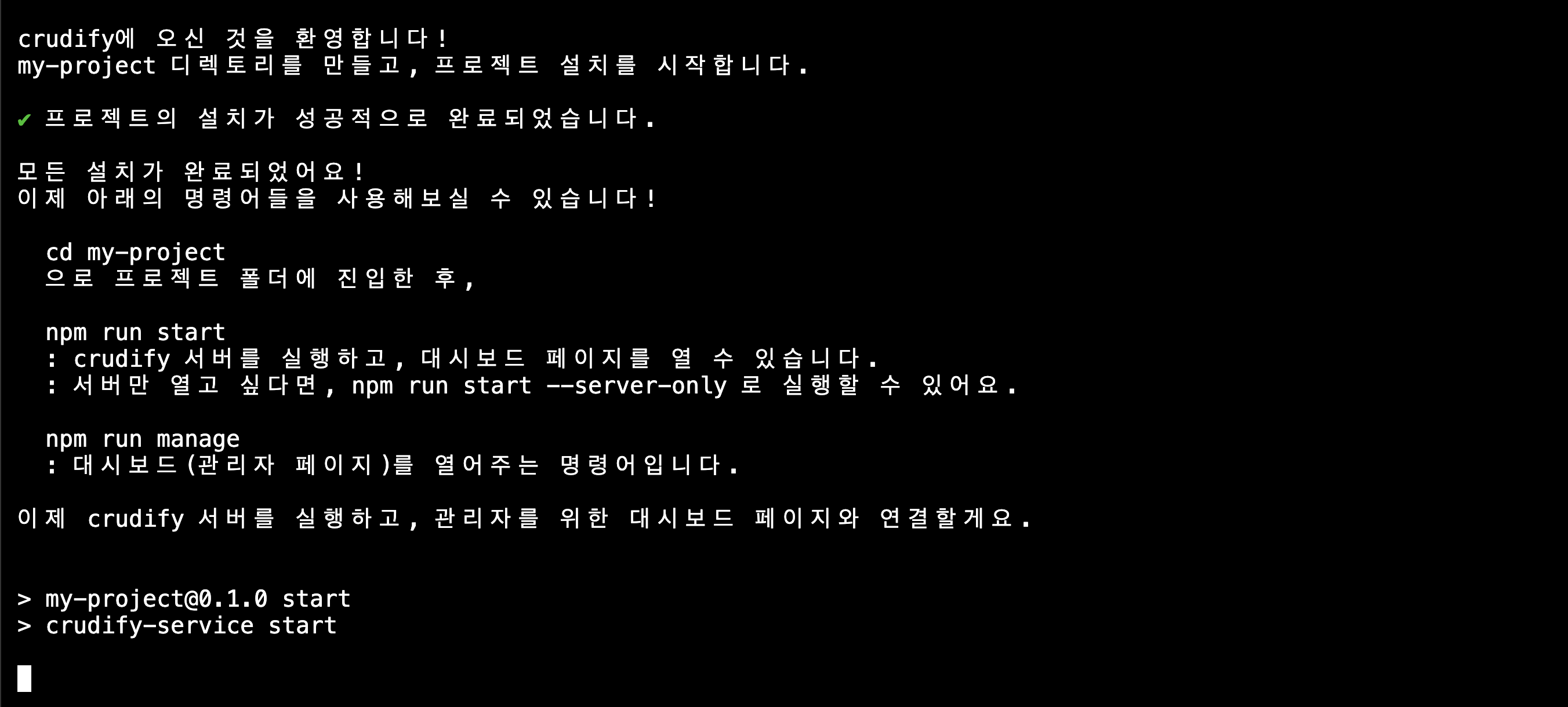
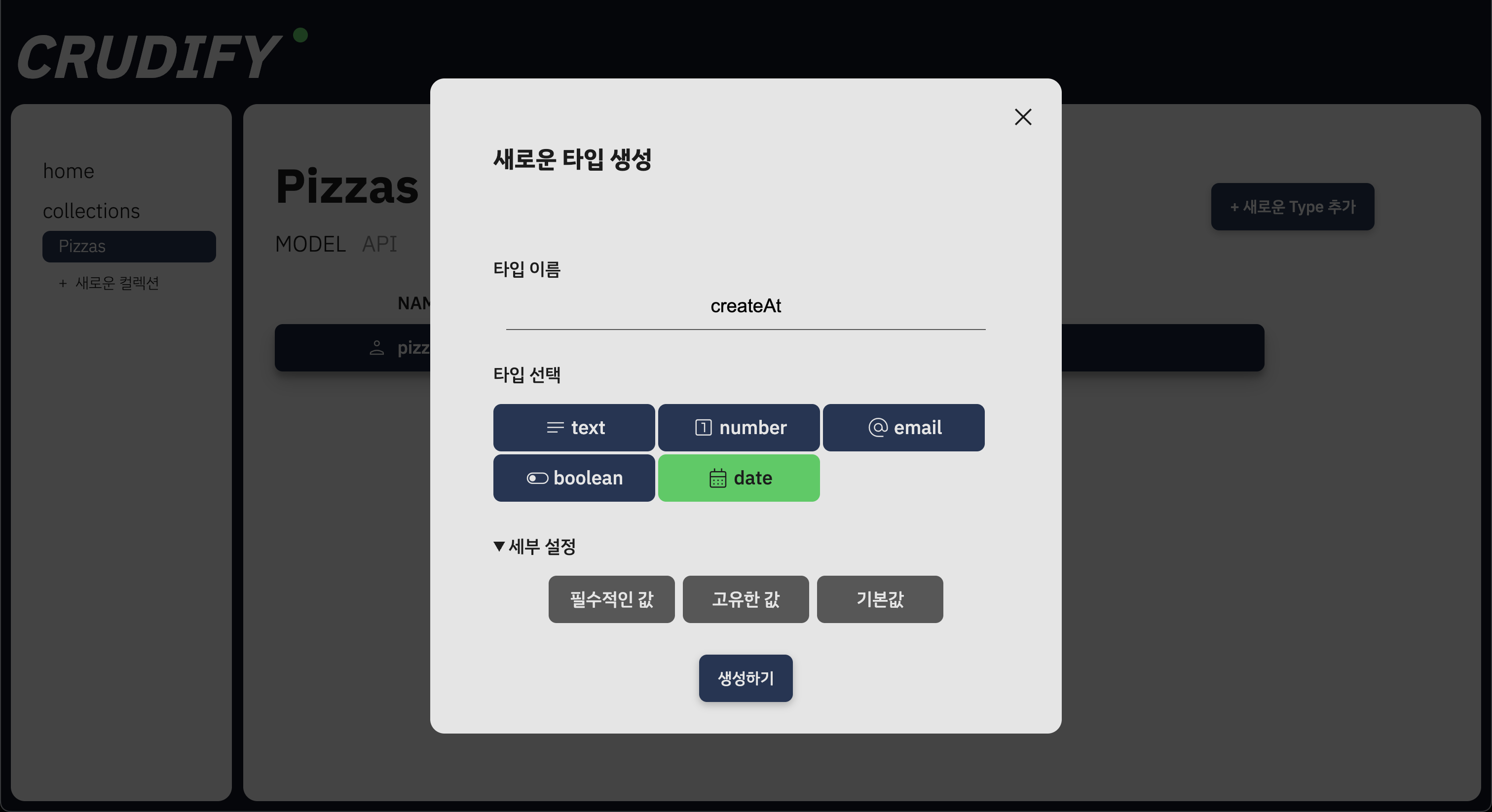
Crudify
2022 • 개인 프로젝트 • 프론트엔드 및 CLI 작업 • Github Link
단일 CLI 명령으로 CRUD API 서버와 대시보드를 즉시 생성하게 해주는 도구입니다. ‘파일’을 진실의 원천으로 런타임에 엔드포인트가 생성되는 Express 서버가 구동될 수 있도록 했습니다.
파일 내용을 변경하거나 서버를 재시작하는 등 서버를 제어할 수 있는 웹 대시보드를 만들었던 프로젝트입니다.



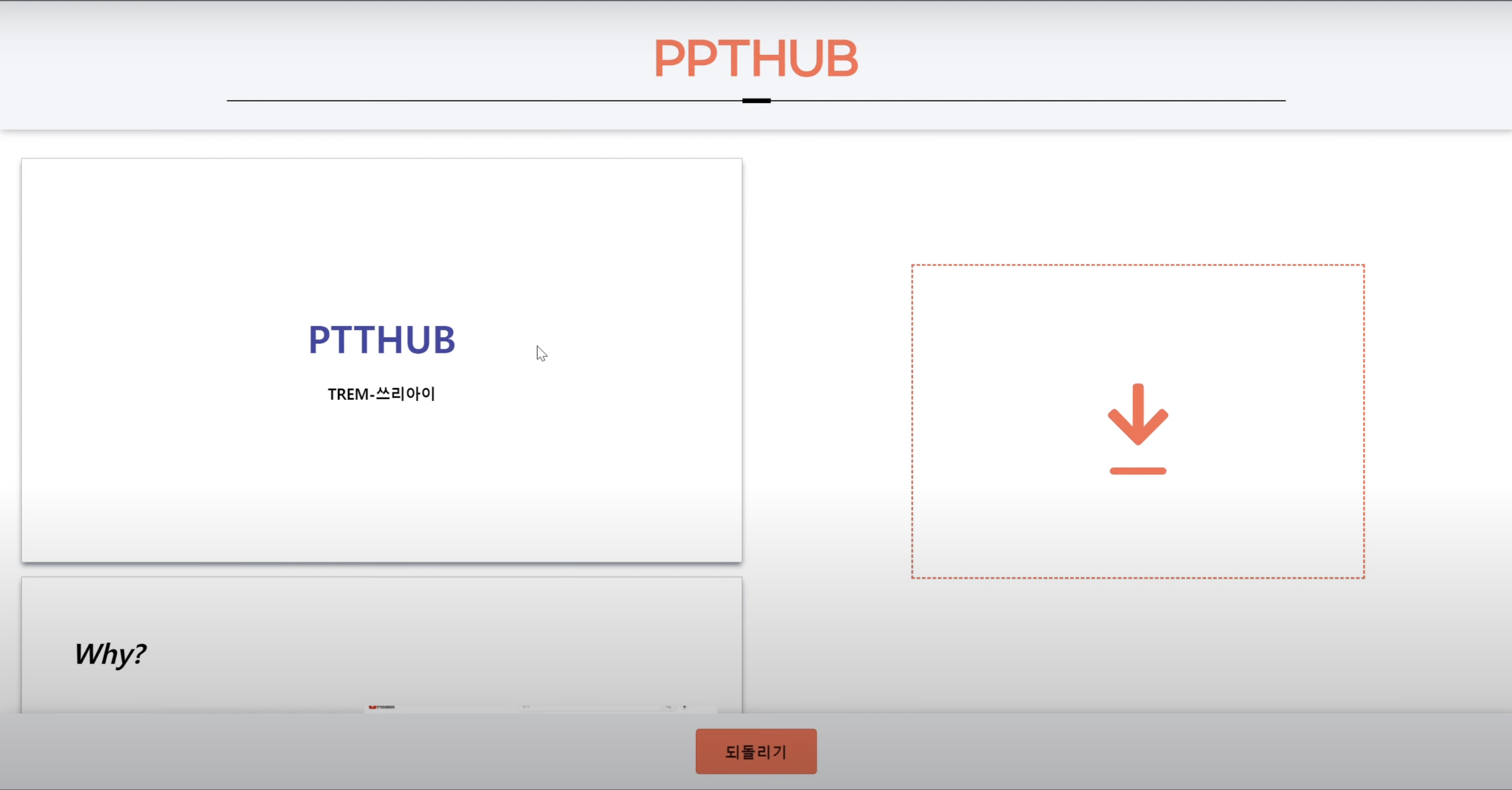
PPTHub
2022 • 3인 팀 프로젝트 • 프론트엔드 및 백엔드 • Github Link
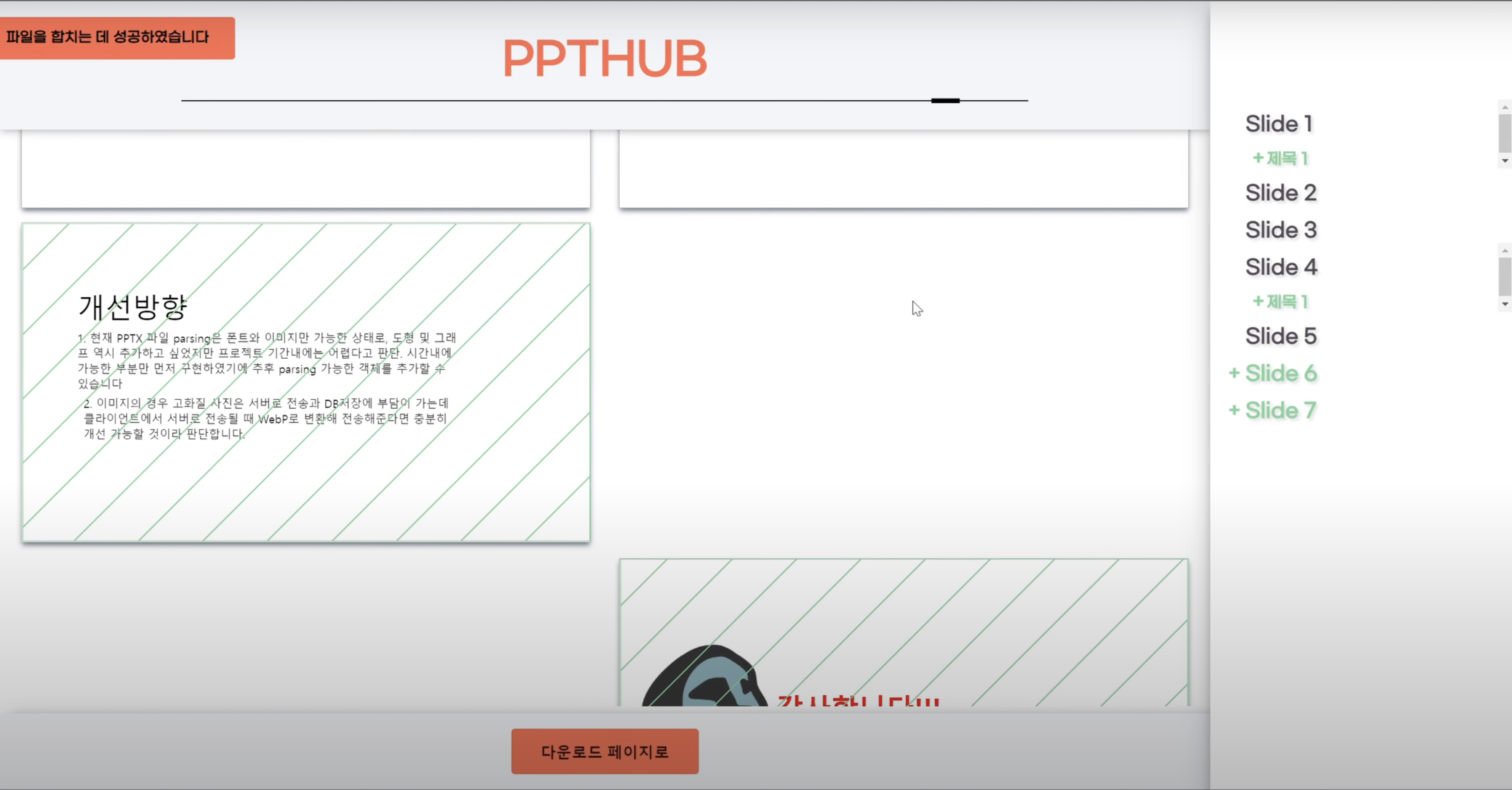
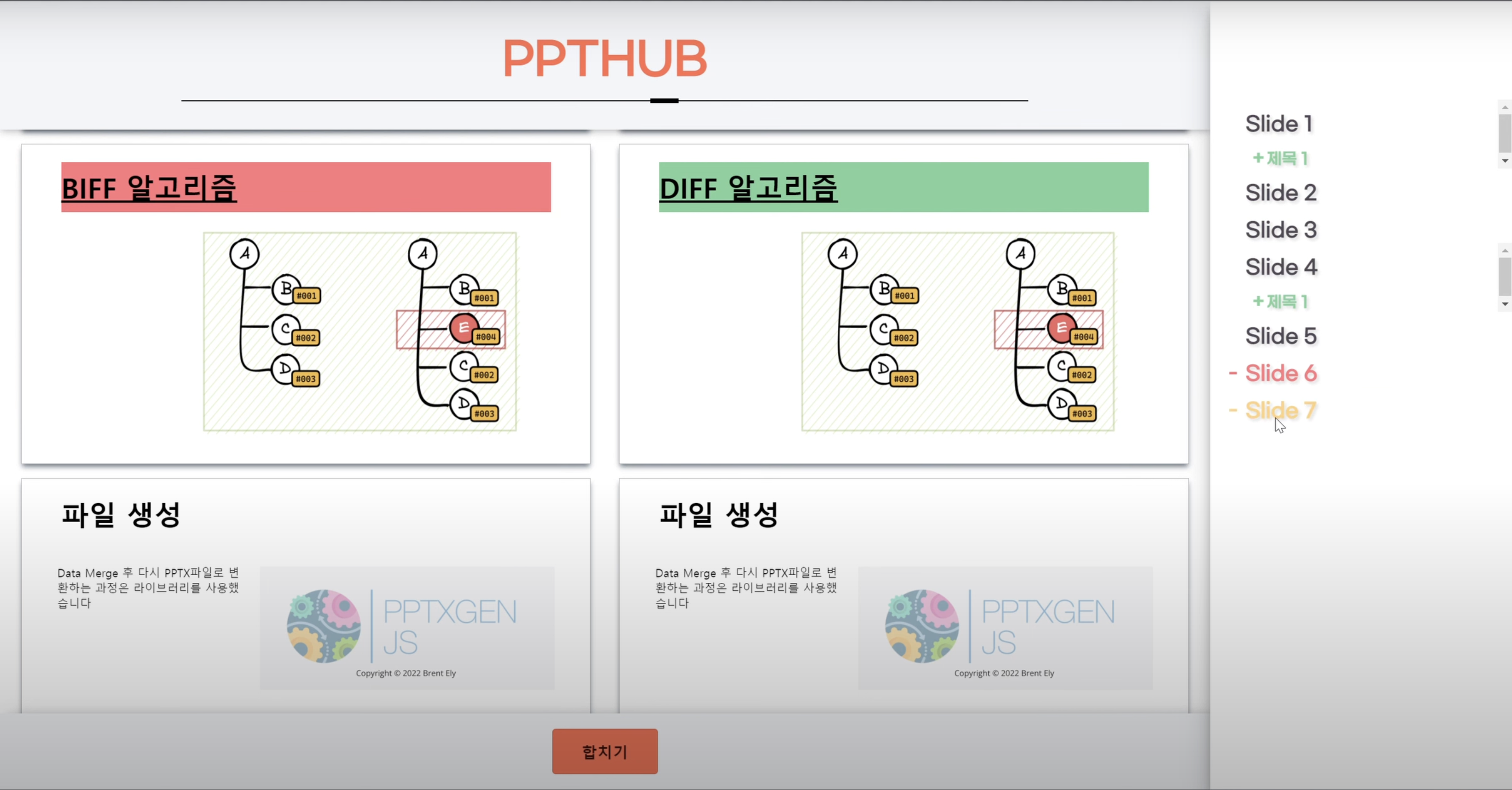
PPT(파워포인트) 파일도 코드처럼 Diff & Merge 할 수 있지 않을까? 하는 아이디어에서 출발한 프로젝트입니다.
외부 라이브러리를 쓰지 않고 PPT 시각화를 구현하였습니다. .pptx 파일이 XML 구조로 이루어져있음에 착안해 Web API인 DOMParser를 활용해 전체 파싱이 100ms 이하로 이루어졌습니다.
슬라이드 혹은 내부 요소 등의 변경이 가질 수 있는 조합적 경우의 수가 기하급수적으로 상승되는 문제를 데이터 구조를 통해 해결하였습니다. PPT, 슬라이드, 요소의 Diff 구조를 단순화하고 재귀적으로 구성해 복잡도를 줄였습니다.